728x90
1.1 핵심 개념 이해하기
- Node.js란
- Chrome V8 Javascript 엔진으로 빌드된 자바스크립트 런타임

- libuv 라이브러리
- 이벤트 기반
- 논블로킹 I/O 구현
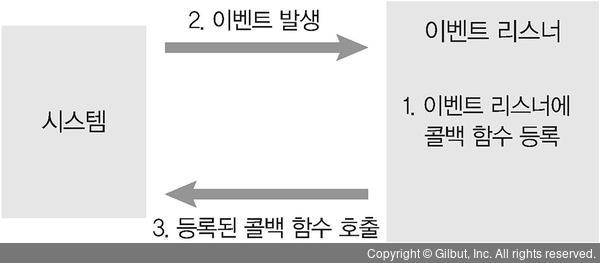
- 이벤트 기반 (Event-driven)
- 이벤트가 발생할 때 미리 지정해둔 작업을 수행하는 방식

- 이벤트 루프(event loop)
- 여러 이벤트가 동시에 발생했을 때 어떤 순서로 콜백 함수를 호출할지 이벤트 루프가 판단
function first() { second(); console.log('첫번째'); } function second() { third(); console.log('두번째'); } function third() { console.log('세번째'); } first();- 호출순서: first() → second() → third()
- 실행 완료 순서 : 세번째 → 두번째 → 첫번째

- anonymous: 전역 콘텍스트 (global context) 의미
//시작 -> 끝 -> 3초후 실행
function run () {
console.log('3초 후 실행');
}
console.log('시작');
setTimeout(run, 3000);
console.log('끝');
- 이벤트 루프: 이벤트 발생 시 호출할 콜백 함수들 관리, 호출된 콜백 함수의 실행 순서를 결정하는 역할을 담당, 노드가 종료될 때까지 이벤트 처리를 위한 작업을 반복
- 백그라운드: setTimeout 같은 타이머나 이벤트 리스너들이 대기하는 곳 자바스크립트가 아닌 다른 언어로 작성된 프로그램이라고 봐도 무방, 여러 작업이 동시에 실행될 수 있음
- 태스크 큐: 이벤트 발생 후 백그라운드에서는 태스크 큐로 타이머나 이벤트 리스너의 콜백함수를 보냄, 정해진 순서대로 콜백들이 줄을 서 있으므로 콜백 큐라고도 부름, 콜백들은 보통 완료된 순서대로 줄을 서지만 특정한 경우 순서가 바뀌기도 함

- 호출 스택 실행이 끝나 비워지면 이벤트 루프가 태스크 큐의 콜백을 호출 스택으로 올림
- run이 호출 스택에서 실행되고 제거되면 이벤트 루프는 태스크 큐에 콜백이 들어올 때까지 대기
- 논블로킹 I/O
- I/O : 입력(Input)/ 출력(Output)을 의미
- 논블로킹(non-blocking, 비동기): 이전 작업이 완료될 때까지 대기하지 않고 다음 작업을 수행하는 것
- ↔ 블로킹(blocking, 동기): 이전 작업이 끝나야만 다음 작업을 수행하는 것
//블로킹 예제
function longRunningTask() {
console.log('작업 끝');
}
console.log('시작');
longRunningTask();
console.log('다음 작업');
콘솔: 시작 → 작업 끝 → 다음작업
//논블로킹 예제
function longRunningTask() {
console.log('작업 끝');
}
console.log('시작');
setTimeout(longRunningTask,0);
console.log('다음 작업');
콘솔: 시작 → 다음작업 → 작업 끝
- setTimout(콜백,0)이 바로 실행되지 않는 이유: 브라우저와 노드간 지연시간이 존재하기 때문
- 논블로킹 ≠ 동시
- 동시성은 동시 처리가 가능한 작업을 논블로킹 처리해야 얻을 수 있는 것
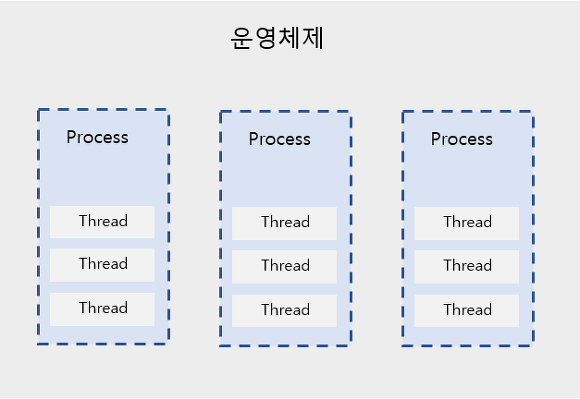
- 싱글 스레드

- 프로세스(Process) : 운영체제에서 할당하는 작업의 단위, 노드나 웹 브라우저 같은 프로그램은 개별적인 프로세스, 프로세스 간에는 메모리 등의 자원 공유 X
- 스레드(Thread) : 프로세스 내에서 실행되는 흐름의 단위, 프로세스는 스레드를 여러 개 생성해 여러 작업을 동시에 처리할 수 있음, 스레드드들은 부모 프로세스의 자원을 공유, 같은 주소의 메모리에 접근 가능→ 데이터 공유 O
cf. 노드가 싱글 스레드인 이유 : 내부적으로 여러개의 스레드를 생성하긴 하나, 직접 제어할 수 있는 스레드는 하나뿐이기 때문

1.2 서버로서의 노드
노드의 장단점
| 장점 | 단점 | 보완 |
| 멀티 스레드 방식에 비해 컴퓨터 자원 적게 사용 | 싱글 스레드라서 CPU 코어 하나만 사용 | 멀티 프로세싱으로 커버 |
| I/O 작업이 많은 서버로 적합 | CPU 작업이 많은 서버로는 부적합 | AWS Lambda나 Google Cloud Functions 같은 서비스에서 작업 처리 지원해줌으로써 커버 |
| 멀티 스레드 방식보다 쉬움 | 하나뿐인 스레드가 멈추지 않도록 관리해야 함 | try catch문으로 에러처리로 커버 |
| 웹 서버가 내장되어 있음 | 서버 규모가 커졌으 때 서버를 관리하기 어려움 | nginx 등의 웹서버와 노드 서버 연결로 극복 |
| 자바스크립트를 사용함 | 자바스크립트 자체의 문제점(ex. 암시적 형변환 등..) | Typescript를 사용해 커버 |
| JSON 형식과 호환하기 쉬움 |
1.3 서버 외의 노드
웹 프레임워크
- 앵귤러,리액트,뷰
모바일 개발도구
- 리액트 네이티브
데스크톱 개발도구
- 일렉트론
1.4 개발 환경 설정하기
노드 설치
728x90
'BE > Node.js 교과서' 카테고리의 다른 글
| 4장 http 모듈로 서버 만들기 (1) | 2023.11.03 |
|---|---|
| 3장 노드 기능 알아보기 (1) | 2023.11.03 |
| 2장 알아둬야 할 자바스크립트 (1) | 2023.10.31 |


